Worxspace Divi Style Guide
Step 1.
Color Palette
Let’s set some default colors for this site’s color palette. You can also just keep the default colors that are already there. (If you need help choosing complementary colors, try using coolors.co awesome color palette generator. )
Step 2.
Theme Customizer
Step 3.
Speaker Dashboard
Now head back over to the Theme Customizer and configure the settings for the Speaker Dashboard.
Step 4.
Text Styles
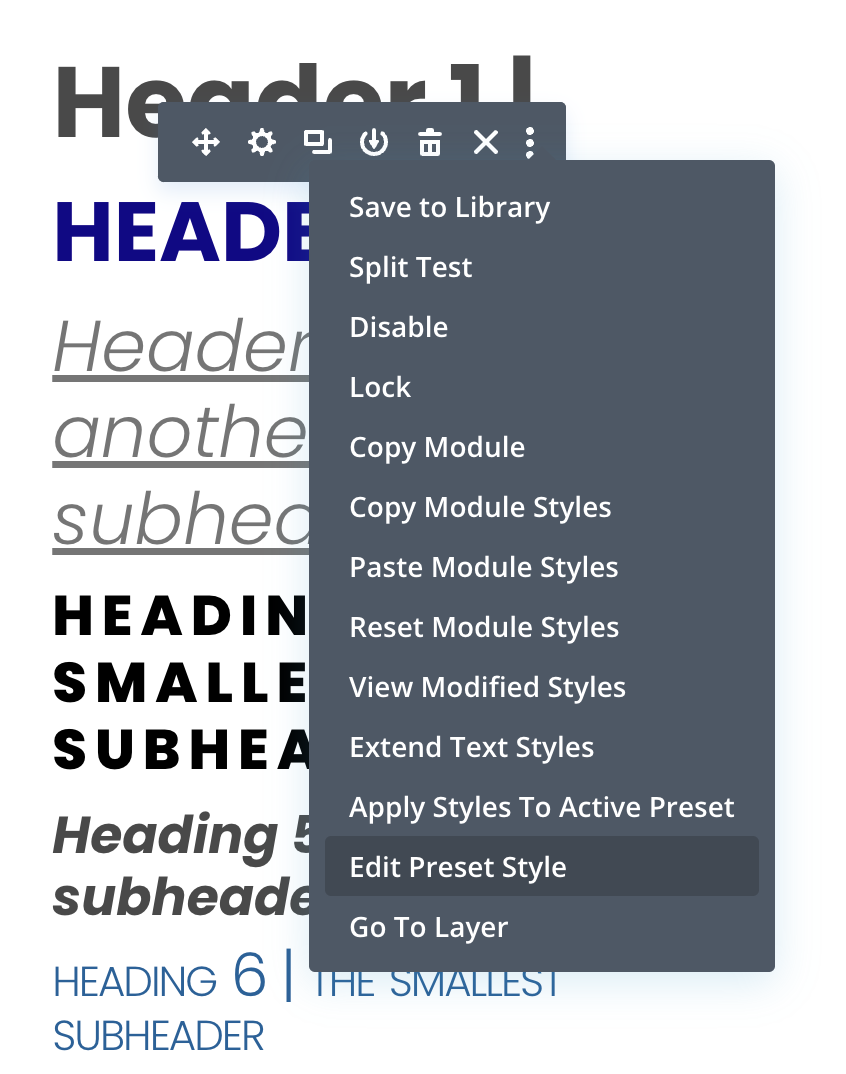
Here you can style your different text types. Hover over the element, click on the 3 dots on the right side of the grey tooltip, then click on “Edit Preset Style”.
Primary – Dark Text
Header 1 | [show-title]
Header 2 | [show-tagline]
Header 3 | This is another subheader
Heading 4 | A smaller subheader
Heading 5 | One more subheader
heading 6 | the smallest subheader
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore etedolore magna aliqua.
- Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
- Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
- Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Primary – Light Text
Header 1 | [show-title]
Header 2 | [show-tagline]
Header 3 | This is another subheader
Heading 4 | A smaller subheader
Heading 5 | One more subheader
heading 6 | the smallest subheader
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore etedolore magna aliqua.
- Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
- Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
- Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Secondary
Header 1 | [show-title]
Header 2 | [show-tagline]
Header 3 | This is another subheader
Heading 4 | A smaller subheader
Heading 5 | One more subheader
heading 6 | the smallest subheader
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore etedolore magna aliqua.
- Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
- Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
- Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
05.
Modules
The fourth part of this style guide handles some of the most-used modules inside WorxSpace. Here, we’re also providing you with a light and dark version of each module which you can style and add as a global preset. Feel free to create more alternative designs for each module.
Button
Default Button
Secondary Button
Email optin
Optin – Dark Text
Optin – Light Text
Call to action
CTA – Dark Text
Your Title Goes Here
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
CTA – Button
This CTA is now a button
(Here you can write some additional text on the button)
Blurb
Check List Item – Dark Text
This is a list item. The text should be in the body so you can add extra formatting to the text.
This is a list item. The text should be in the body so you can add extra formatting to the text.
This is a list item. The text should be in the body so you can add extra formatting to the text.
Check List Item – Light Text
This is a list item. The text should be in the body so you can add extra formatting to the text.
This is a list item. The text should be in the body so you can add extra formatting to the text.
This is a list item. The text should be in the body so you can add extra formatting to the text.